Keywords: customize the wordpress header
The first thing we need to do when we need to customize the WordPress header, is to create a menu structure.
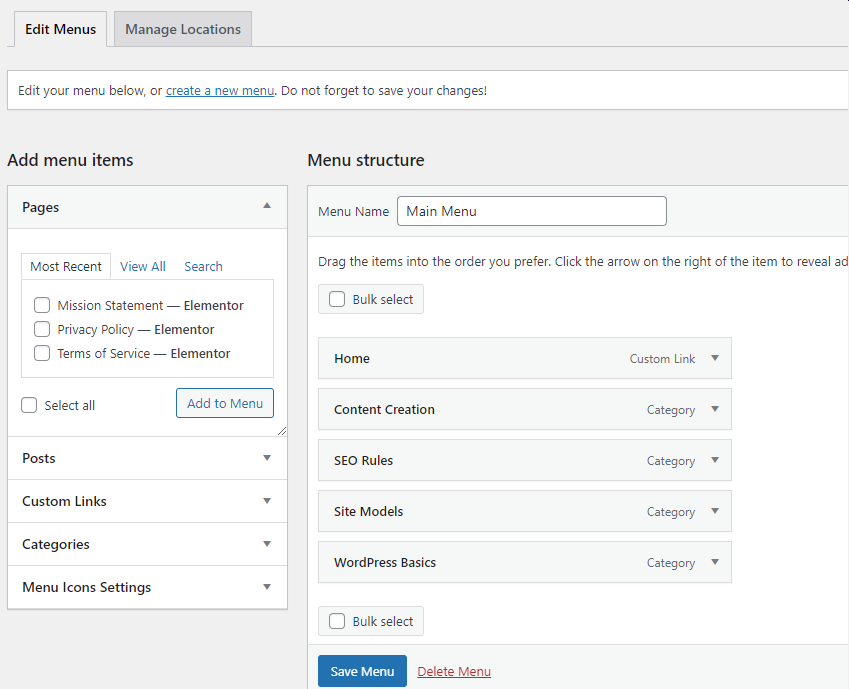
From dashboard, go to appearance and menus. Create a menu by giving it a name and clicking on “Create Menu”. Now we need to add pages to our menu. Under pages click on “View All”. Add our blog page, our about page and our contact page.

Choose display location, select Main which is the website header. Check the appearance.
Table of Contents
ToggleCustomize the WordPress Header
Click on Customize, the first thing I want to do is disable the top bar, the bar above the header.
Click on Top Bar, go to General, untick the “Enable Top Bar” option. Now I want to disable this border, below the header. So from Header, General and for the “Header Border Bottom”, click on Disable.
Go back one step and click on “Menu” where we can add an effect that will be shown whenever we hover over the links. I wanna add this underline effect. Go to “Link Effects” and select “Underline from Left”.
Under “Links Effect Colour” select the accent colour we have for the website.
Menu Fonts and Colours
Now scroll down to “Link Colour” which should be the text colour. I also wanna disable the “Search Function”. So scroll down to “Search Icon” and change this to “Disabled”.
The last thing I want to do is change the “Font Size” of the menu.
Go back 2 steps and select “Typography”, go to “Main Menu” and change the font size and family. Change the font size from 13 pixels to 17 pixels.
Add Logo
Next, we’re going to add our logo to the header.
Go back to Header, Logo. Click on select logo to pick the appropriate image, Crop the image and adjust “Maximum Width” to size the logo until it looks good.
To customize the WordPress footer, go to Appearance > Customize or Widgets in your dashboard, where you can modify text, links, and layout to match your site’s design and branding.
Conclusion to Customize the WordPress Header
Moreover, it supports SEO optimization by including relevant metadata, such as alt text for images or structured data for breadcrumbs. Customizing the header also ensures responsiveness, allowing it to look seamless on all devices. This personalization not only boosts visual appeal but also fosters trust and engagement, setting your site apart from competitors.
To customize the WordPress header, navigate to the Appearance > Customize section in your dashboard, where you can edit elements like the logo, navigation menu, and header layout with ease.
In Summary
WordPress also excels in SEO optimization, enabling websites to rank better in search engines. With a strong community for support, regular updates for security, and scalability to grow with your needs, WordPress stands out as the go-to choice for individuals and businesses alike.