Before we get into the details, I just want to mention that this is not a design course, and you shouldn’t come into it if the design is not up to standard.
Table of Contents
ToggleHow to Customize WordPress Category Pages
I will show you how to access the area of your category pages so that you can add your design elements to it. The ability to customize your WordPress category pages will enhance your website creativity.
However, I want you to take note that if you already have an established website, it is not advisable to change your theme. In that case, I would advise you to create a new page that acts like the category page, and you would use a 301 redirect to change the category pages from the old to the new.

If you are planning to start a new site, or your site is relatively new, you may want to use one of these themes because they will allow you to hook elements to any pages on your site. And not that we have no affiliation with any of these WordPress themes and there will be no affiliate links to them.
You can use plugins or custom code to customize WordPress Category Pages and make them more visually appealing and tailored to your site’s needs.

For me, I’ll be using the premium version of the Kadence theme as an example.
Category Page Customization
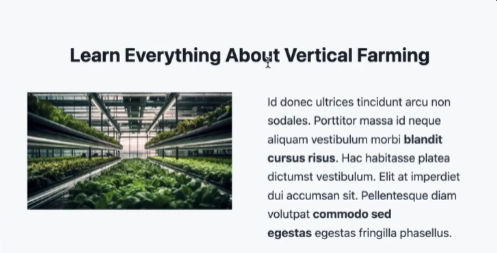
Check this out, this is the category page we are going to customize. And in case you don’t know how to reach your category pages. It is right here under “Posts”, “Categories”, you will see all your category pages here. This is the category page we are customizing – “Vertical Farming”. You can click on View.

I’m going to squeeze, something like this: before the blog roll of this category page. Note that I have the premium version of Kadence and I have turned on the hooked elements module. On a further note. Hooked elements should also work in OceanWP Premium. This text should have been saved as an element for future use.
Vertical Farming

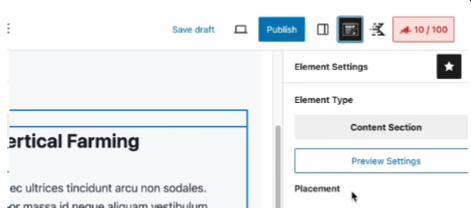
To hook the featured posts, right above the blog roll, we hover to “Appearance”, “Kadence” and “Elements”. Click on “Add New”, select the “CONTENT SECTION”, give this element a name and add a block.
Click on Element Settings, under placement, this is for you to select which part of the page you want this element to appear. You want “Above content Hero Title” and you want to hook it to replace “Above content Hero”.
To improve your website’s appearance, you can easily edit the WordPress header by accessing the theme customization options or editing the header file directly.
Hook Placement

Now that I’ve specified the area that I want the design to go, I need to select a particular page to hook this design. So, expand the Display Settings we want “category archives”. we don’t want to hook this to all the category pages so select “individually” and then select “Vertical Farming”.
Let’s publish this element, go back to the categories, refresh the page and you will see the new design.
That’s for adding elements to your default WordPress category pages using themes. And do you know if your theme is aligned with the full-site editing just like the WordPress 2023 theme, let me show you.
Website owners often customize WordPress Category Pages to improve usability, add unique styling, and display category-specific information.
The WordPress 2023 Theme
I’m using a new site for this demonstration. As you can see, this site has only one active theme, which is The twenty twenty-three them by WordPress.

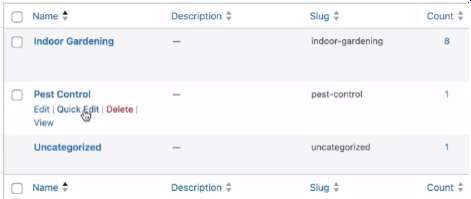
And if we go to the post categories, we can see that there are two active categories. Let’s say that we want to customize the page of the “Indoor Gardening” category.
You can easily customize WordPress Category Pages to display specific content, unique layouts, or custom widgets that suit your website’s purpose.
Two Active Categories

This is the “Indoor Gardening” page.
Many website owners choose to customize WordPress Category Pages to better showcase content and align the design with their brand identity.

And this is the “Pest Control” category page.
To enhance user experience and improve navigation, you can customize WordPress Category Pages by adding unique layouts, custom fields, and dynamic content.

As you can see, they are the default blog roll templates provided by WordPress. And to customize just the particular category page. Go back to the WordPress backend, under “Appearance”, and select “Editor”. Note that this Editor function is only available for full-site editing themes like 2023.
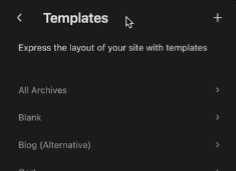
Let’s click on “Editor” and now you can customize every aspect of your site. You can customize the Navigation, the Styles and customize specific pages but, the category pages will not be listed here. What you need is the Templates. The “All Archives” template is for you to customize the look and feel of your blog pages and all your category pages.
We won’t be using this because what if I add a Featured Post on the “Indoor Gardening” template. It will appear on your blog page and all the other category pages as well. So, I won’t be customizing this. What we want to do, under “Templates” we want to click on this “+” sign.
Developers often customize WordPress Category Pages to include tailored headers, unique templates, and optimized content for better user engagement.

to add a new template.
Learning how to customize WordPress Category Pages can help you create a more unique and engaging design that highlights your content effectively.

Select “Category Archives” then on “Category” and then we can select the specific category page we want to customize. Choose a pattern and now we can customize this page. Let’s say instead of having a dynamic text that this block provides. This archive title block, draws dynamic information. Let’s say I want to remove this and maybe add a block above it. Make it an H1 title and edit the text to “More Indoor Gardening Tips”, align it to “center”.
Now, I wanna do the same thing, I wanna add the entire “Learn Everything About Vertical Gardening” section onto this page. But, I wanna put it above the title. Paste the section into place.
That’s for themes with the hook function. What if your existing theme does not provide the hook function and your site is already established?

I would add a new page to replace the category page and do a 301 Permanent Redirect.
If your existing WordPress Theme does not provide the hook function, you can create a new page with your “Indoor Gardening” Template, a heading and then the category blog roll at the bottom. Add block, browse all, scroll down, using just the blocks from wordPress, you can create a blog roll. So you don’t need additional block plugins. What we need is the “Posts List” block. You can choose one of the WordPress templates, or “Start Blank” but, i’ll click on “Choose” and select the first template.
You can play around with the block settings but I would not want to “Inherit Query from Template” because this would draw information from the global templates. We want to display the posts in a specific category. Uncheck “Inherit Query from Template” and expand “Filters”, select “Taxonomies”, search for a category and publish the page.
But there is no pagination on the blog roll! You wanna select the “Query Loop” layer. Click the “Layers” icon at the top of the screen. Select the “Query Loop layer and scroll to the bottom of the page and click the “+” sign to add a new block, search for “.Pagination”. Take note that “Pagination” is an extension of the Query Loop block, meaning the Query Loop must be selected.
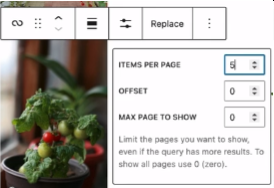
What if you want to display more posts, return to the page backend, under the Query Loop layer, edit the settings items per page.
There are various tools and techniques available to customize WordPress Category Pages, allowing you to create a more personalized and functional browsing experience for your visitors.

The next thing you wanna do, is create a 301 Redirect from the old category page to the new category page.
Redirections are done from the Rankmath module. Click on “Rank Math SEO”, and “Redirections” and you will see any redirections created for the site.
You can customize WordPress Category Pages to include unique layouts, custom headers, and tailored content that enhances user engagement.

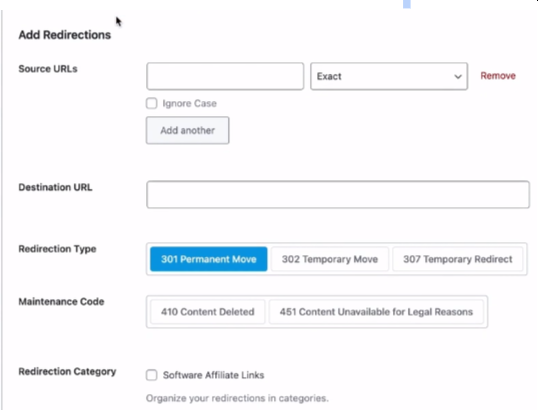
Create a new Redirection. The Source URL will be the link of your old category page. Paste the full link. As for the destination URL, this is the FULL URL of the new category page. For the redirection type, I will select “301 Permanent Move”, keep the status as “Active” and click “Add Redirection”.
In terms of SEO, you have told the search engines that your old category page is now migrated to the new category page.
Given a choice, I would prefer to add hook design elements to an existing category page instead of creating a new page with a 301 Redirect.